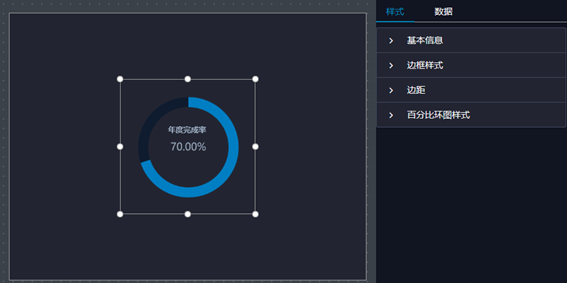
图7-1-12-1 百分比环图
表7-1-12-1 百分比环图样式属性
| 序号 | 属性 | 说明 | |
|---|---|---|---|
| 1 | 边框样式 | 边框样式 | 设置该组件的边框样式 |
| 2 | 主颜色 | 设置该组件边框的主颜色,可通过颜色面板选择 | |
| 3 | 副颜色 | 设置该组件边框的副颜色,可通过颜色面板选择 | |
| 4 | 背景颜色 | 设置该组件边框的背景颜色,可通过颜色面板选择 | |
| 5 | 边距 | 顶部 | 设置该组件边框顶部的距离,可输入数值或点击  调节,单位为px 调节,单位为px |
| 6 | 底部 | 设置该组件边框底部的距离,可输入数值或点击  调节,单位为px 调节,单位为px | |
| 7 | 左侧 | 设置该组件边框左侧的距离,可输入数值或点击  调节,单位为px 调节,单位为px | |
| 8 | 右侧 | 设置该组件边框右侧的距离,可输入数值或点击  调节,单位为px 调节,单位为px | |
| 9 | 百分比环图样式 | 环图内径 | 设置该组件的内径,可输入数值或点击  调节,单位为px 调节,单位为px |
| 10 | 环图外径 | 设置该组件的外径,可输入数值或点击  调节,单位为px 调节,单位为px | |
| 11 | 标题显示 | 设置该组件的标题是否显示(选择否时,以下相关标题属性栏隐藏) | |
| 12 | 标题字号 | 设置该组件的标题字号,可输入数值或点击  调节,单位为px 调节,单位为px | |
| 13 | 标题颜色 | 设置该组件的标题颜色,可通过颜色面板选择 | |
| 14 | 标题垂直 | 设置该组件的标题与顶部边框距离,可输入数值或点击  调节,单位为px 调节,单位为px | |
| 15 | 标题水平 | 设置该组件的标题与左侧边框距离,可输入数值或点击  调节,单位为px 调节,单位为px | |
| 16 | 值标签显示 | 设置该组件的数值标签是否显示(选择否时,以下相关值标签属性栏隐藏) | |
| 17 | 位数保留 | 设置该组件的数值标签显示的小数位数,可输入数值或点击  调节,单位为px 调节,单位为px | |
| 18 | 值标签颜色 | 设置该组件的数值标签颜色,可通过颜色面板选择 | |
| 19 | 值标签字号 | 设置该组件的数值标签字号,可输入数值或点击  调节,单位为px 调节,单位为px | |
| 20 | 值标签水平 | 设置该组件的数值标签与左侧边框距离,可输入数值或点击  调节,单位为px 调节,单位为px | |
| 21 | 值标签垂直 | 设置该组件的数值标签与顶部边框距离,可输入数值或点击  调节,单位为px 调节,单位为px | |
| 22 | 值标签样式 | 设置该组件的数值标签表示样式 | |
| 23 | 百分比颜色 | 设置该组件的百分比图颜色,可通过颜色面板选择 | |
| 24 | 描边颜色 | 设置该组件的各项目的边框颜色,可通过颜色面板选择 | |
| 25 | 描边线宽 | 设置该组件的各项目的边框宽度,可输入数值或点击  调节,单位为px 调节,单位为px | |
| 26 | 描边类型 | 设置该组件的各项目的边框类型 |
表7-1-12-2 百分比环图数据属性
| 序号 | 属性 | 说明 | |
|---|---|---|---|
| 1 | 字段映射 | 实际 | 百分比环图中显示的数据名称,对应数据源中数据的字段 |
| 2 | 目标 | 百分比环图中显示的数据,对应数据源中数据的字段 | |
| 3 | 副标题 | 百分比环图中显示的标题,对应数据源中数据的字段 | |
| 4 | 数据源 | 参照表7-2 各组件共通数据属性 |
